Arquitectura de la Web¶
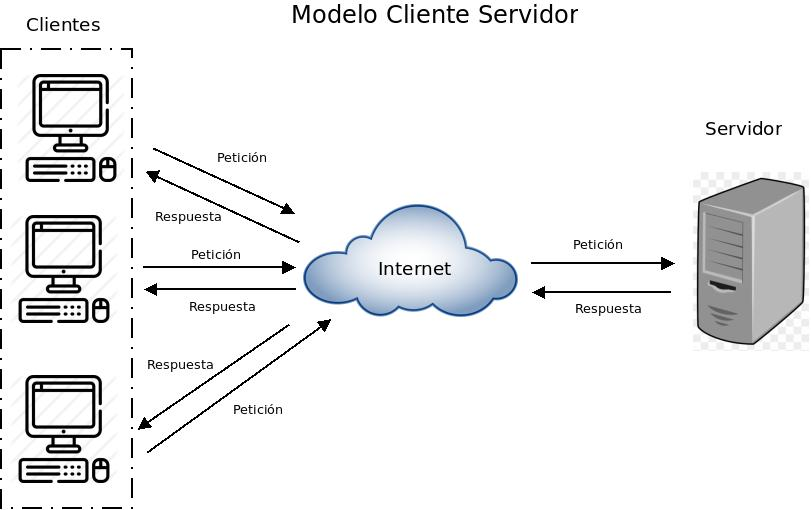
La Web es una tecnología con dos capas o actores: cliente y servidor. Estos dos actores se comunican por medio del protocolo HTTP.

El cliente web es un programa (normalmente un navegador web) instalado en un ordenador, smartphone, portátil, etc. Este programa te permite enviar una petición a un recurso (request) por medio de una URL (Localizador de Recursos Uniforme).
El servidor web es un programa como Apache1, por ejemplo. Dicho servidor web recibe las peticiones de los clientes y devuelve una respuesta (response) que suele ser un documento HTML.
El lenguaje que se utiliza para codificar las peticiones y las respuesta entre cliente y servidor se denomina HTTP o HyperText Transfer Protocol.
URL¶
Una URL2 no es más que una dirección que es dada a un recurso único en la Web. Dichos recursos pueden ser páginas HTML, documentos CSS, imágenes, vídeos, etc. El formato de una url es:
protocolo://maquina:puerto/ruta/al/fichero?variables#anchor
Donde:
- protocolo → normalmente será http o https, y va seguido de.
://→ separador entre el protocolo y la máquina.- maquina → puede ser una dirección IP o un nombre de dominio.
:→ separador entre la máquina y el puerto. Solo hay que ponerlo si se especifica el puerto.- puerto → número donde escucha el servidor.
/ruta/al/fichero→ es un path o ruta relativa al recurso en el sistema de archivos del servidor donde se encuentra el sitio web.?→ separador entre la ruta y las variables. Solo se pone si hay variables.- variables → parejas clave-valor separadas por el carácter
&, por ejemplo:edad=18&nombre=Pepa&apellidos=Pig. anchor→ enlace interno a la página.
A tener en cuenta
Sobre las URL tienes que tener presente los siguientes puntos:
- El puerto es opcional si se emplea al puerto por defecto del protocolo utilizado.
- No todos los recursos necesitan variables.
- El anchor solo se pone en casos muy concretos que iremos viendo.
Análisis de una URL¶
Partiendo de la siguiente URL:
http://www.ejemplo.com:80/paginas/datos/miperfil.html?key1=value1&key2=value2#AlgunLugarEnElDocumento
Donde cada una de las partes es:
- Se usa el protocolo HTTP
- La dirección o el nombre de dominio, es decir, la máquina donde está el servidor es: www.ejemplo.com
- El puerto al que se está enviando la petición es el 80
- Ruta al fichero, al recurso solicitado: /paginas/datos/miperfil.html
- Parámetros (o variables) que se pasan al servidor:
- key1 con el valor value1
- key2 con el valor value2
- Por último, #AlgunLugarEnElDocumento es el anchor element interno
Protocolo HTTP¶
El protocolo que se utiliza en la Web para la comunicación entre cliente y servidor se denomina HTTP (y su versión cifrada HTTPS).
En la actualidad
Hoy en día todos los servidores web deben usar la versión cifrada de HTTP, es decir, HTTPS. La diferencia básica entre ambos protocolos es que con HTTPS las peticiones del cliente y las respuestas de los servidores viajan cifradas, añadiendo cierta seguridad en las comunicaciones Web.
Esta comunicación, se realiza mediante el hipertexto, que no son más que las páginas web en ficheros HTML3. No obstante, en el ámbito de los servicios web, hoy en día, se suele usar el formato JSON4 para responder a las peticiones de los clientes.
Este protocolo HTTP se basa en una serie de verbos que indican al servidor la operación sobre la URL. Estos verbos son:
HEAD: pide al servidor que le envíe una respuesta idéntica a la que enviaría a una peticiónGETpero sin el cuerpo de la respuesta.GET: pide al servidor que le envíe un recurso.POST: envía datos al servidor para que sean procesados por el recurso especificado en la petición. Sirve para crear un recurso en el servidor (como si de un insert se tratara).PUT: envía un recurso determinado al servidor para actualizar un recurso (como si de un update se tratara).DELETE: envía una solicitud para eliminar un recurso (como si de un delete se tratara).
Ejemplo
Veamos como sería sobre una petición sobre la siguiente URL http://www.ieslaencanta.com/web/2022/calendario.html
La respuesta sería:
GET /web/2022/calendario.html HTTP/1.1
Host: www.ieslaencanta.com:80
User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:91.0) Gecko/20100101
Firefox/91.0
A partir de aquí, el servidor atiende la petición y devuelve una respuesta con un código de estado. Algunos códigos de estado son:
- 200: la operación resultó exitosa.
- 302: la operación ha resultado en una redirección exitosa.
- 404: el recurso solicitado no se encuentra en el servidor.
- 500: error interno en el servidor.
En función de esta respuesta que devuelve el servidor al cliente, es donde está el documento, por ejemplo en HTML. Este resultado lo toma el cliente, pongamos por caso un navegador web, y lo renderiza mostrando el resultado.
Actividad¶
- AC 102 (RA1 / CE1b / IC1/ 3p) Dibuja el modelo cliente servidor, indicando con flechas que se envía en cada momento y el orden.
-
Apache es un servidor web de código abierto, el más popular de los que encontramos en el mundo de la web. Como todo servidor web, maneja solicitudes HTTP. Es decir, está al tanto de las demandas de los usuarios que desean consultar una URL y les envía el contenido solicitado como respuesta ↩
-
URL significa Uniform Resource Locator ↩
-
HyperText Markup Language (lenguaje de marcas de hipertexto) ↩
-
JavaScript Object Notation, 'notación de objeto de JavaScript'. ↩