Controles en JavaFX¶
JavaFX permite crear aplicaciones utilizando componentes GUI. Una aplicación con una GUI realiza tres tareas:
- Acepta entradas del usuario a través de dispositivos de entrada como un teclado, un ratón, pantalla táctil…
- Procesa las entradas (o realiza acciones basadas en la entrada).
- Muestra salidas.
La GUI1 proporciona un medio para intercambiar información en términos de entrada y salida entre una aplicación y sus usuarios. Ingresar texto usando un teclado, seleccionar un elemento de menú usando un ratón, hacer clic en un botón u otras acciones son ejemplos de cómo proporcionar entrada a una aplicación GUI. La aplicación muestra los resultados en un monitor de computadora usando texto, gráficos, cuadros de diálogo, etc.
JavaFX proporciona un amplio conjunto de controles fáciles de usar. Los controles se agregan a los paneles de diseño que los colocan y dimensionan. Los paneles de diseño se discutieron en capítulos anteriores. Ahora se describirá cómo usar los controles disponibles en JavaFX.
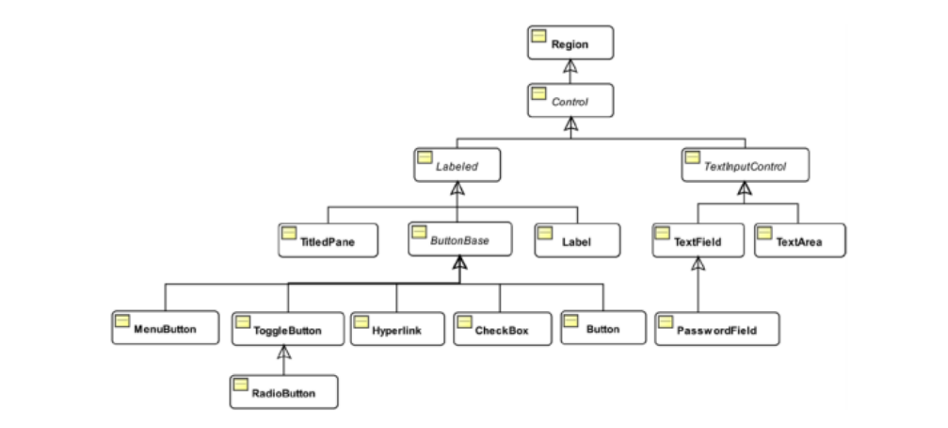
Cada control en JavaFX está representado por una instancia de una clase. Las clases de control se incluyen en el paquete javafx.scene.control. Una clase de control es una subclase, directa o indirecta, de la clase Control, que a su vez hereda de la Region.

Resumen de controles¶
Hay una gran variedad, y es recomendable investigarlos, a continuación se muestra un resumen.
| Control | Descripción | Ejemplo de Uso |
|---|---|---|
| Label | Muestra texto estático en la interfaz. | Label label = new Label("Hola, Mundo!"); |
| Button | Botón que puede ser presionado para realizar una acción. | Button button = new Button("Click Me"); |
| TextField | Campo de texto para ingresar una sola línea de texto. | TextField textField = new TextField(); |
| TextArea | Campo de texto para ingresar varias líneas de texto. | TextArea textArea = new TextArea(); |
| CheckBox | Casilla de verificación para seleccionar o deseleccionar una opción. | CheckBox checkBox = new CheckBox("Aceptar términos"); |
| RadioButton | Botón de opción que pertenece a un grupo de opciones mutuamente excluyentes. | RadioButton radioButton = new RadioButton("Opción 1"); |
| ToggleButton | Botón que alterna entre estados activado y desactivado. | ToggleButton toggleButton = new ToggleButton("Activar"); |
| ComboBox | Menú desplegable para seleccionar un elemento de una lista. | ComboBox<String> comboBox = new ComboBox<>(); |
| ListView | Lista de elementos que se pueden seleccionar. | ListView<String> listView = new ListView<>(); |
| TableView | Tabla para mostrar datos tabulares. | TableView<Person> tableView = new TableView<>(); |
| ProgressBar | Barra de progreso para indicar el estado de una operación. | ProgressBar progressBar = new ProgressBar(0.5); |
| Slider | Control deslizante para seleccionar un valor numérico dentro de un rango. | Slider slider = new Slider(0, 100, 50); |
| DatePicker | Selector de fechas que permite elegir una fecha del calendario. | DatePicker datePicker = new DatePicker(); |
| TreeView | Estructura jerárquica de elementos en forma de árbol. | TreeView<String> treeView = new TreeView<>(); |
| ScrollPane | Contenedor con barras de desplazamiento. | ScrollPane scrollPane = new ScrollPane(new Label("Texto largo")); |
| TabPane | Contenedor con pestañas para organizar múltiples vistas. | TabPane tabPane = new TabPane(new Tab("Pestaña 1")); |
Ejemplo de uso¶
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class JavaFXExample extends Application {
@Override
public void start(Stage primaryStage) {
Button button = new Button("Click Me");
VBox root = new VBox(10, button);
Scene scene = new Scene(root, 300, 200);
primaryStage.setScene(scene);
primaryStage.setTitle("JavaFX Controls Example");
primaryStage.show();
}
public static void main(String[] args) {
launch();
}
}
-
Interfaz Gráfica de Usuario ↩